
Introduction
Utiliser des images de qualité est un must pour l’optimisation SEO et l’amélioration de l’attrait visuel de votre site web. Des images bien choisies et intégrées de manière optimale peuvent contribuer à renforcer votre message, à augmenter l’engagement des utilisateurs et à améliorer votre classement dans les moteurs de recherche. Dans cet article, nous vous présenterons des conseils pratiques pour choisir et intégrer des images sur Internet de manière SEO-friendly, en tenant compte de critères tels que la pertinence, la qualité et l’optimisation pour les moteurs de recherche.
Apprenez comment trouver des images pertinentes et attrayantes, optimiser les noms de fichier et les attributs, compresser les images pour des performances optimales, choisir le bon format d’image, et intégrer stratégiquement les images dans votre contenu, afin de maximiser leur impact et d’améliorer la visibilité de votre site.
Étape 1 : Trouvez l’image parfaite
Il est crucial de rechercher des images pertinentes et attrayantes pour votre site web. Pour ce faire, suivez ces conseils :
1. Identifiez le thème ou le message que vous souhaitez transmettre avec votre image. Assurez-vous que l’image choisie soit en adéquation avec votre contenu.
2. Utilisez des sites de photos libres de droits pour trouver des images de qualité correspondant à votre sujet. Ces sites offrent une grande variété d’images de haute qualité que vous pouvez utiliser légalement.
Voici quelques sites sur lesquels trouver des images libres de droit gratuites :
Vous pouvez aussi utiliser des images générées par intelligence artificielle. Voici quelques outils gratuits :
- Le générateur de Canva
- Free Image Generator
- Fotor
Optez pour des images attrayantes, engageantes et adaptées à votre public cible. Tenez compte des préférences et des intérêts de votre audience lors du choix des images.
Étape 2 : Choisissez le bon format
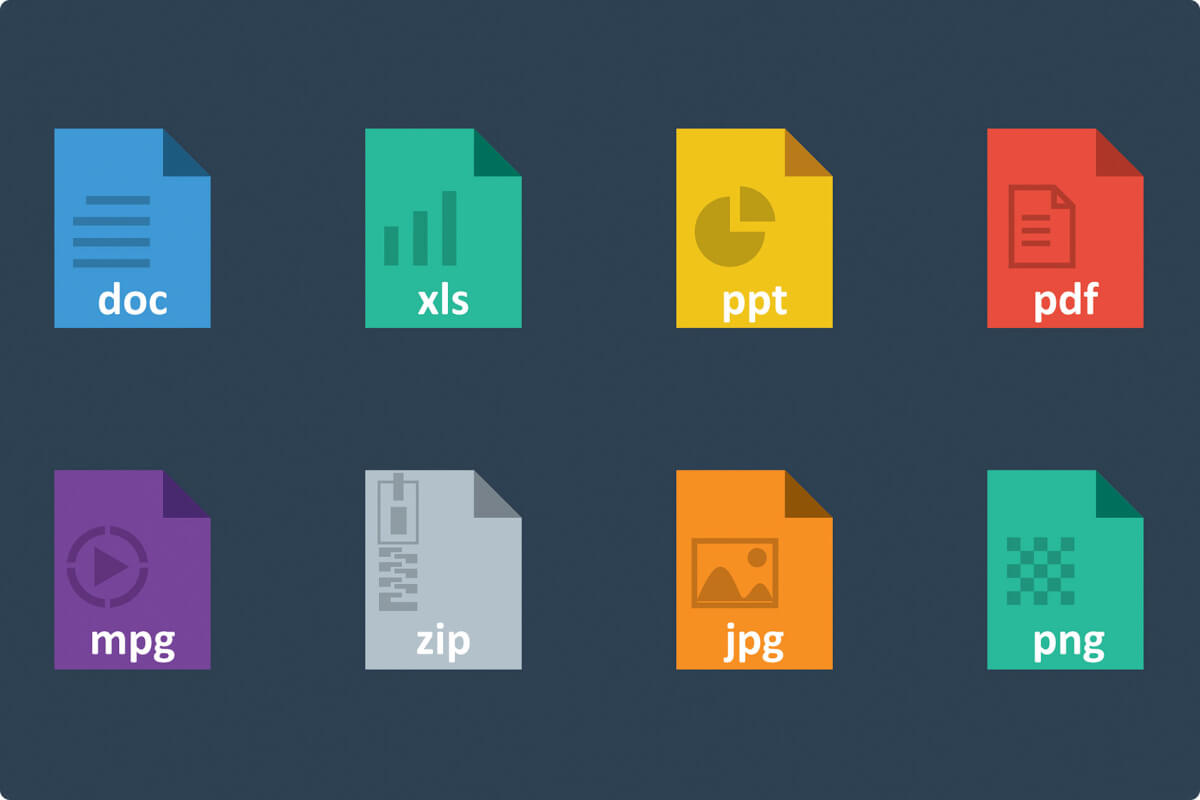
Il existe plusieurs formats d’image. Voici les plus utilisés et dans quel cas les utiliser :
- Le format JPEG : pour les photographies et les images complexes. Ce format offre une bonne qualité d’image avec une compression efficace.
- Le format PNG : pour les images avec transparence ou nécessitant une qualité d’image plus élevée. Mais gardez à l’esprit que les fichiers PNG peuvent être plus volumineux que les fichiers JPEG.
- Le format SVG : pour les illustrations vectorielles. Ce format est idéal pour les logos, icônes et graphiques, car il s’adapte à différentes tailles d’écran sans perte de qualité.
- Le format GIF : pour les images animées. Ce format est largement utilisé pour les petites animations et les images à faible résolution. Attention, c’est un format relativement lourd et donc pas très eco-friendly. À utiliser avec parcimonie 🙂
- Le format WebP : Ce dernier offre une compression efficace sans perte de qualité et est largement pris en charge par les navigateurs modernes. C’est un format à privilégier dans la mesure du possible. Vous pouvez soit importer vos images directement en WebP soit, par exemple sur WordPress, utiliser un plugin qui va transformer vos images en WebP.
Étape 3 : Redimensionnez vos images
Attention, cette partie peut être un peu « tricky ». Idéalement, vos images doivent être importées aux dimensions où elles sont affichées.
Pour savoir au quel format elles sont affichées, je vous conseille d’utiliser l’extension Chrome Image Size Info.
Pour les images Rétina, vous devrez doublez les dimensions. Par exemple si l’image s’affiche en 400px x 400px. Il faudra l’enregistrer en 800px x 800px.
Étape 4 : Compressez les images
La compression des images est essentielle pour optimiser les performances de votre site web. Voici comment procéder :
1. Utilisez des outils de compression d’images en ligne pour réduire leur taille sans compromettre la qualité visuelle. Ces outils vous permettent de compresser vos images tout en conservant une résolution optimale.
2. Les images plus petites se chargent plus rapidement, ce qui améliore l’expérience utilisateur et le classement SEO. Veillez donc à ce que vos images soient correctement compressées pour garantir des temps de chargement rapides.
Pour compresser vos images, je vous conseille d’utiliser l’outil en ligne TinyPNG 🙂
Étape 5 : Optimisez le nom de fichier et les attributs
L’optimisation du nom de fichier et des attributs de vos images est une étape importante pour améliorer votre référencement. Voici quelques recommandations à suivre :
1. Choisissez un nom de fichier descriptif qui inclut des mots-clés pertinents pour votre contenu. Évitez les noms de fichiers génériques tels que « image1.jpg » et préférez des noms plus spécifiques comme « chat-noir-fenetre.jpg ».

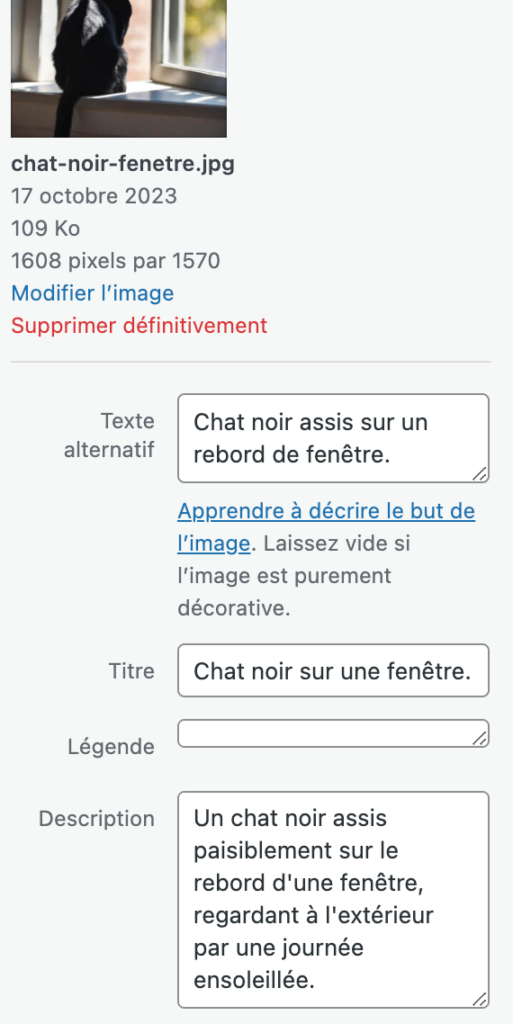
2. Renseignez les champs « alt », « title » et « description » de vos images lorsque vous les importez sur votre site. Ces 3 cham sont utilisés pour améliorer l’accessibilité, le référencement (SEO) et la compréhension de l’image par les moteurs de recherche. Voici comment chacun de ces champs est utilisé et leur différence :
- Alt Text (Texte alternatif) : L’attribut « alt » est essentiel pour l’accessibilité web, car il décrit le contenu de l’image aux personnes malvoyantes ou aveugles qui utilisent des lecteurs d’écran. Il est également utile lorsque l’image ne peut pas être affichée, par exemple en cas de chargement lent ou de problème de chargement.
- Exemple : Si l’image montre un chat noir, l’attribut « alt » pourrait être « Chat noir assis sur un rebord de fenêtre. »
- Title (Titre) : L’attribut « Title » donne un titre à l’image, mais il n’est pas aussi crucial que l’attribut « alt » du point de vue de l’accessibilité. Il s’affiche généralement sous forme de texte contextuel lorsque l’utilisateur survole l’image.
- Exemple : Le « Title » pourrait être « Chat noir sur une fenêtre. »
- Description (Description) : La description de l’image est un texte plus long qui offre des informations détaillées sur l’image, sa signification, ou son contexte. Cette description peut être utile pour les utilisateurs qui souhaitent en savoir plus sur l’image.
- Exemple : Une description détaillée pourrait être : « Un chat noir assis paisiblement sur le rebord d’une fenêtre, regardant à l’extérieur par une journée ensoleillée. »
D’un point de vue SEO, il est fondamental d’intégrer des mots clés dans ces 3 entrées.

Étape 6 : Intégrez les images de manière stratégique
L’intégration stratégique des images dans votre contenu est essentielle pour maximiser leur impact. Voici quelques conseils à suivre :
1. Placez les images à des endroits pertinents et attrayants dans votre contenu. Les images doivent compléter et illustrer vos informations de manière cohérente.
2. Utilisez des balises HTML appropriées (comme <img>) pour intégrer vos images et assurez-vous qu’elles sont correctement alignées avec votre texte. Cela permet aux moteurs de recherche de mieux comprendre la relation entre votre contenu et vos images.
3. Veillez à ce que vos images soient responsives et s’adaptent bien aux différentes tailles d’écran. Ainsi, votre site sera optimal autant sur desktop que sur mobile.
Conclusion
En choisissant soigneusement vos images et en les intégrant de manière optimale, vous pouvez améliorer l’expérience des utilisateurs, attirer davantage de trafic et renforcer votre présence en ligne. Une stratégie d’images bien optimisée contribue également à augmenter la durée de visite, à réduire le taux de rebond et à générer des partages sur les réseaux sociaux, ce qui amplifie la portée de votre contenu. En appliquant les conseils SEO-friendly présentés dans cet article, vous serez en mesure de choisir des images pertinentes, de les optimiser pour les moteurs de recherche et de les intégrer de manière fluide dans votre contenu. Ne sous-estimez pas le pouvoir des images dans votre stratégie de contenu en ligne, et profitez des avantages d’une présence visuelle attrayante et optimisée pour votre site web pour atteindre vos objectifs en ligne.
Pour aller plus loin sur l’optimisation SEO, continuez votre lecture avec mon article reprenant les bases du SEO.

